调整文字间距的方法是什么?有哪些技巧?
游客 2025-03-22 16:57 分类:攻略秘籍 12
在数字内容创作与设计中,调整文字间距是提升阅读体验、美化版面布局的重要技术。合适的文字间距能够使文本更加易读、版面更显专业。本文将介绍如何调整文字间距的方法和技巧,帮助您轻松掌握文字排版的秘诀。
什么是文字间距?
文字间距,通常被称为“字距”或“letter-spacing”,是指在文本中字符之间的水平空间。通过调整文字间距,可以控制文字的密集程度,影响阅读的舒适度和版面的美观。

如何调整文字间距?
不同的设计软件和平台提供不同的调整方式,但基本原理类同。以下是在一些常见环境中调整文字间距的方法:
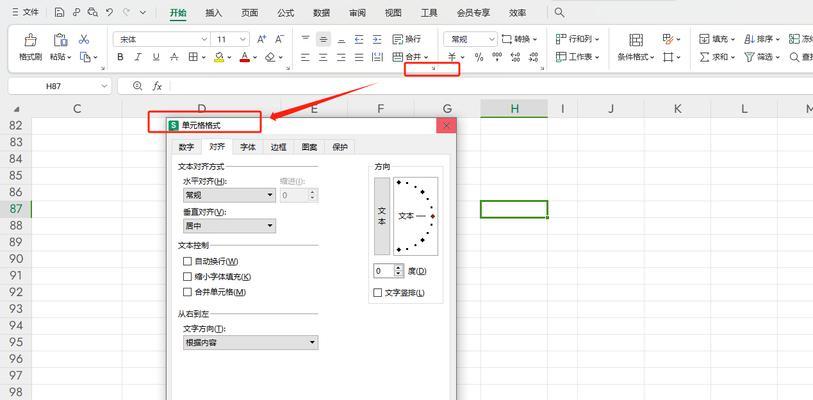
1.在文本编辑器(如MicrosoftWord)中调整文字间距
1.选中需要调整间距的文本。
2.点击“开始”菜单中的“字体”部分。
3.在字体设置区域找到“字间距调整”选项。
4.输入你希望的字间距值。正数表示增加字间距,负数则减少字间距。
2.在网页设计中调整文字间距
在CSS中,您可以使用`letter-spacing`属性来调整文字间距:
```css
letter-spacing:1px;/*正数增加,负数减少间距*/
```
3.在Adobe系列软件中调整文字间距
1.选择需要调整间距的文本框。
2.在“字符”面板中找到“字间距”设置。
3.调整“跟踪”滑块或输入框中的数值(跟踪是指一组字符之间的间距)。

调整文字间距的技巧
1.文字间距的适度原则
调整文字间距时,要保持适度,不可过度。过大的文字间距会让文本显得松散,影响阅读连贯性;过小则会让文本显得拥挤,增加阅读难度。一般来说,正文字间距通常在0到3像素之间。
2.根据字体的特性进行调整
不同字体有其特定的设计风格和笔画粗细,因此调整间距时需考虑字体特性。细字体可能需要更多的间距来维持可读性,而粗字体间距小一些也没有太大问题。
3.考虑阅读环境
在屏幕阅读和印刷品中,文字间距的需求可能有所不同。屏幕阅读更需注意文字间距的调整,因为屏幕分辨率和观看距离会影响阅读体验。
4.使用预设间距功能
许多设计软件会提供预设的文字间距选项,如“标准”、“放松”、“紧密”等。在赶时间或不确定具体数值时,这些预设选项可以作为一种快速有效的参考。
5.检查实际效果
调整后,应检查文字在实际版面中的显示效果。不同的背景颜色、字体大小和字距设置间的效果可能有所不同,因而实际应用时需要根据具体情况调整。

结语
调整文字间距是一项基本且重要的排版技巧,无论是文档编辑还是网页设计,合理的文字间距对于提升用户体验至关重要。遵循上述调整方法和技巧,您可以在各种场景下灵活运用,创造出既美观又易读的版面设计。随着您实践的增多,调整文字间距会变得越来越自然,最终成为您设计工具箱中的利器。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
相关文章
- 妖兽大王的击杀技巧有哪些? 2025-04-01
- 泣血之刃怎么使用?泣血之刃的使用技巧有哪些? 2025-03-28
- 钓鱼训练师怎么玩?钓鱼训练师的玩法和技巧是什么? 2025-03-28
- 土块搭建技巧是什么?土块有何用途? 2025-03-23
- 厨具建造方法和实用技巧? 2025-03-18
- 关羽附身的正确时机和技巧是什么?如何掌握? 2025-03-17
- 黄陵捕捉技巧有哪些?成功率高吗? 2025-03-13
- 种地方法和技巧有哪些? 2025-03-11
- 搜索
- 最新文章
-
- 王者荣耀未上过王者该如何提升?有哪些有效策略?
- 梦幻西游3星归墟神器的市场价格是多少?
- 逆水寒手游中专业学习内容有哪些?选择专业的技巧是什么?
- 梦幻西游跑一票任务能获得多少帮贡?如何快速完成跑票任务?
- 荣耀王者推荐使用哪些手机游戏?适合荣耀王者的手机游戏有哪些?
- 王者荣耀2.1万西施多少钱?西施皮肤的获取途径是什么?
- 哪些策略性手游已经下架?下架的原因是什么?
- 王者荣耀瑶云中君多少钱?购买方式是什么?
- 哪些手游提供了造出行工具的玩法?这些游戏的特点是什么?
- 原神魔法大师的详细信息在哪里查看?
- 我的世界中碎梦的正确方法是什么?碎梦后会有什么效果?
- 绝地求生雪地门卡技巧是什么?如何设置?
- 三国杀破界方法是什么?有哪些技巧?
- 王者荣耀退款金额有限制吗?如何申请全额退款?
- 在王者荣耀中如何单挑主宰?
- 热门文章
-
- 绝地求生中天使恶魔面具如何获得?
- 梦幻西游五普陀打图效率如何?适合哪些玩家?
- 绝地求生退出家庭模式的方法是什么?
- 我的世界中如何制作世界灾难地图?需要哪些步骤?
- 没被吐槽的手游有哪些游戏?玩家评价好的手游推荐?
- 迷你世界主页双人挂法是什么?
- 为什么手游疲劳这么少?如何有效管理?
- 红警游戏中如何有效对抗法国?法国的战术和策略是什么?
- 王者荣耀达到20级需要多少经验?20级等级经验的具体数值是多少?
- 梦幻西游敲金击玉皇宫的敲击技巧是什么?
- 魔兽世界兽人领袖成就需要哪些步骤?
- 双人交往手游推荐有哪些常见问题?
- 梦幻西游时装转换方法是什么?转换后有何变化?
- 女生在王者荣耀中如何抽奖?抽奖技巧有哪些?
- 太阳神三国杀在王者模式下的玩法是什么?
- 热评文章
-
- 十二星座各自偏爱哪个葫芦娃角色?有什么特别的理由吗?
- 剑灵力士的技能殆灭有何特点?如何有效使用?
- 问道中点化宠物的具体步骤是什么?
- 王者荣耀阿珂暗影突袭多少钱?购买途径有哪些?
- 观景手游有哪些推荐?最佳观景体验的游戏是什么?
- 三国杀童源怎么玩?角色技能与玩法介绍?
- 怎么创建公会三国杀?创建公会的流程是怎样的?
- 王者荣耀日常记录如何删除?删除后能否恢复?
- 平板5开手游梦幻西游如何操作?有哪些技巧?
- 如何在王者荣耀中打好后羿?后羿的技能如何搭配?
- 转苹果账号玩王者荣耀需要支付多少费用?
- 手游中加速巫术效果最佳的是哪个?加速巫术的正确使用方法是什么?
- 梦幻西游喜狼翻盘需要多少费用?如何操作?
- 为什么这么多人喜欢玩王者荣耀?
- 梦幻西游萌萌小恐龙的获取方法是什么?需要满足哪些条件?
- 热门tag
- 标签列表